How To Move Safari Address Bar To Top Of Screen In Ios 15
How to move Safari Address Bar to top of screen in iOS 15 – you’re not alone in wanting to switch things up! Apple’s default Safari setup puts the address bar at the bottom, which can feel clunky for some.
But, don’t worry, there’s a way to move it back to the top where it feels more natural. We’ll walk you through the steps and explore the pros and cons of this change.
Moving the address bar to the top can feel like a simple tweak, but it can actually have a big impact on your browsing experience. Think about it, you’re used to having the address bar up top in most browsers, so it’s more natural to have it there.
This change can make navigating websites easier, especially if you’re using your phone with one hand. It can also be a big help for folks who prefer to keep their thumbs away from the bottom of the screen.
Introduction
In iOS 15, Safari’s address bar sits at the bottom of the screen by default. While this design choice might seem intuitive for some, it can be a source of frustration for many users, particularly those accustomed to the traditional top-positioned address bar.
This placement can hinder one-handed browsing, especially on larger-screened iPhones, and may make it less convenient to access the address bar when navigating through lengthy web pages. Moving the address bar to the top can offer several benefits, enhancing usability and overall browsing experience.
Benefits of Moving the Address Bar to the Top
Moving the Safari address bar to the top offers a number of advantages, making it more user-friendly and efficient for navigating the web on iOS devices. Here are some key benefits:
- Improved One-Handed Browsing:Placing the address bar at the top allows for easier access with one hand, particularly on larger iPhone models. This is crucial for users who find it difficult to reach the bottom of the screen comfortably.
- Enhanced Accessibility:For users with mobility limitations, reaching the bottom of the screen can be challenging. Having the address bar at the top makes it more accessible, allowing them to easily interact with the browser.
- Streamlined Navigation:With the address bar at the top, users can quickly access the URL bar, search bar, and other browser controls, making navigation more intuitive and efficient.
Understanding iOS 15 Interface
iOS 15, the latest iteration of Apple’s mobile operating system, brings a refreshed user experience with a focus on enhancing productivity and user engagement. Understanding the layout and navigation elements of iOS 15 is crucial for maximizing its features, especially when interacting with the Safari browser.
Safari Browser Integration
Safari is deeply integrated within the iOS 15 environment, offering a seamless browsing experience that leverages the strengths of the operating system. It adopts the familiar iOS design language, ensuring consistency across different applications. This integration makes navigation and multitasking intuitive, as users can easily switch between apps and access Safari’s features within the broader iOS ecosystem.
The Significance of the Address Bar
The address bar plays a pivotal role in the Safari interface. It serves as the primary entry point for navigating the web, allowing users to type in website addresses, search queries, and interact with web pages. The address bar’s functionality extends beyond simple navigation; it also houses important controls for managing browsing sessions, such as the back and forward buttons, the refresh button, and the bookmarking tool.
Methods to Move the Address Bar: How To Move Safari Address Bar To Top Of Screen In IOS 15
Okay, so you’ve got iOS 15 and you’re trying to figure out how to move that Safari address bar back to the top. It’s a little different from previous versions, but don’t worry, it’s not too complicated. Here are a couple of ways you can do it:
Using iOS Settings
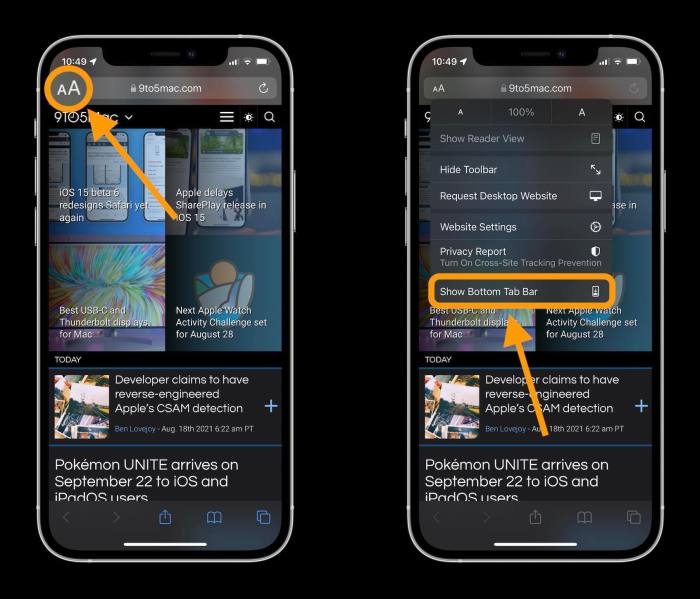
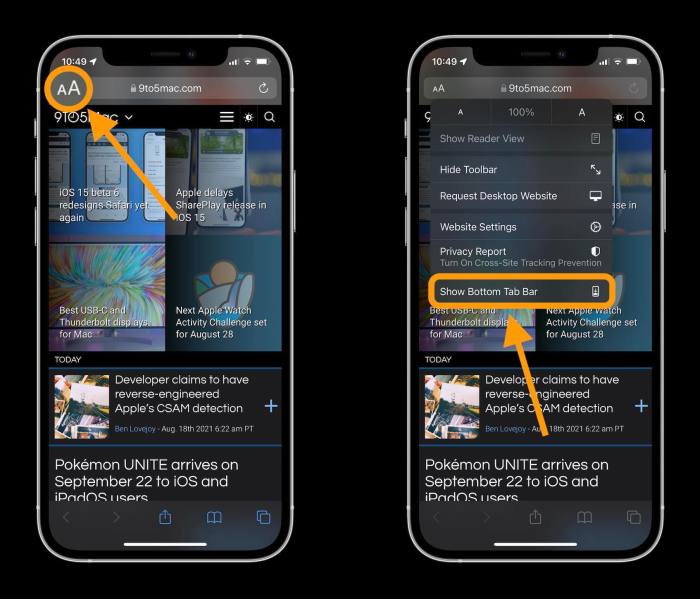
You can change the address bar position through the iOS settings app. This is the most straightforward way to do it. Here’s how:
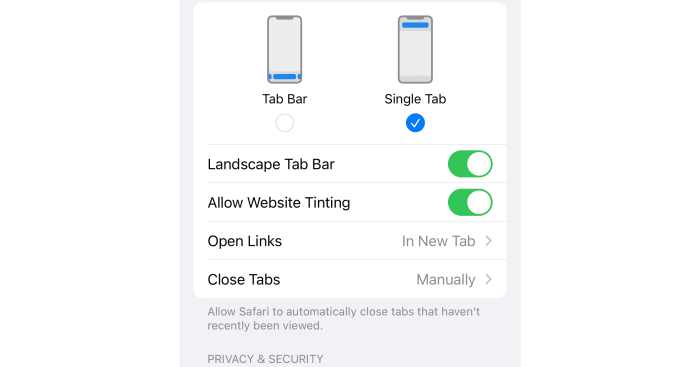
- Open the Settings app on your iPhone or iPad.
- Scroll down and tap on Safari.
- Look for the “Single-Column Layout” option. If it’s turned on, it means the address bar is at the bottom.
- Toggle the “Single-Column Layout” switch off.
- This will move the address bar back to the top of the screen.
Using Accessibility Features
Another way to move the address bar is by using the iOS accessibility features. This is helpful if you prefer to use larger text or have other accessibility needs. Here’s how to do it:
- Open the Settings app on your iPhone or iPad.
- Go to Accessibility.
- Tap on Zoom.
- Enable Zoom by toggling the switch on.
- Use the Zoom feature to magnify the screen. This will bring the address bar to the top.
- You can then disable Zoom if you don’t need it anymore.
Alternative Browser Options, How to move Safari Address Bar to top of screen in iOS 15
If you’re not happy with the address bar position in Safari, you can try out other browsers. Some browsers allow you to customize the address bar placement. For example, Google Chrome on iOS allows you to move the address bar to the top of the screen by using the following steps:
- Open the Chrome app on your iPhone or iPad.
- Tap on the three dots in the bottom right corner.
- Go to Settings.
- Tap on Site settings.
- Select the “Address Bar” option.
- Choose “Top” to move the address bar to the top of the screen.
Accessibility Considerations
Moving the Safari address bar to the top of the screen in iOS 15 can have a significant impact on accessibility features, potentially benefiting some users while posing challenges for others.
Impact on Accessibility Features
The repositioning of the address bar can affect various accessibility features, such as:
- VoiceOver:VoiceOver users rely on the screen reader to navigate the interface. Moving the address bar may alter the reading order, potentially disrupting the flow of information and making it more difficult to access web content. For example, if the address bar is placed above the main content area, VoiceOver might read the address bar first, leading to confusion for users who are expecting to hear the content of the page.
- Zoom:Users who rely on zoom to enlarge the screen might find that the address bar, when placed at the top, overlaps with the content they are trying to view. This can be particularly problematic for users who zoom to a high magnification level.
- AssistiveTouch:AssistiveTouch allows users to control their device using gestures on the screen. Moving the address bar could make it harder to access AssistiveTouch features, as the placement of the address bar might interfere with the designated touch areas.
Potential Advantages and Disadvantages for Users with Disabilities
- Advantages:
- Improved Navigation:For some users, especially those with motor impairments, having the address bar at the top might make it easier to reach and interact with, leading to a more streamlined browsing experience.
- Reduced Eye Strain:Placing the address bar at the top might reduce eye strain for some users, particularly those with visual impairments, as it aligns with the natural flow of reading and eliminates the need to constantly shift focus between the top and bottom of the screen.
- Disadvantages:
- Increased Difficulty in Navigation:For users with cognitive impairments, the change in the interface might lead to confusion and difficulty in navigating the page. The new location of the address bar could disrupt their established browsing patterns and make it harder to find the information they need.
- Limited Screen Space:Moving the address bar to the top can reduce the available screen space for content, which could be problematic for users who rely on a large screen area to view information effectively.
Recommendations for Ensuring Optimal Accessibility
- Provide Clear and Concise Instructions:Users should be informed about the change in the address bar location and how it might affect their accessibility settings. Providing clear and concise instructions can help users adjust to the new layout and make informed decisions about their accessibility preferences.
- Enable Customizable Settings:Allowing users to customize the location of the address bar or adjust other accessibility settings can empower them to personalize their browsing experience and ensure optimal accessibility.
- Consider User Feedback:Actively seeking feedback from users with disabilities can help identify any potential accessibility issues and inform future design decisions.
Impact on User Experience
Moving the address bar in Safari from the bottom to the top of the screen in iOS 15 has a significant impact on the user experience, affecting navigation, website browsing, and overall usability. This change fundamentally alters how users interact with the web on their iPhones and iPads, potentially influencing their browsing habits and preferences.
Navigation and Website Browsing
The placement of the address bar has a direct impact on how users navigate websites. With the address bar at the top, users can easily access it with their thumb, making it convenient to type in URLs, search for websites, or copy and paste links.
This placement also makes it easier to switch between tabs, as the tab bar is located at the top of the screen, directly adjacent to the address bar.
The traditional top placement of the address bar aligns with the established web browsing paradigm, making it familiar and intuitive for many users.
On the other hand, having the address bar at the bottom requires users to reach further with their thumb, potentially leading to discomfort and strain, especially for users with smaller hands. This placement also necessitates more hand movements to access the tab bar, making switching between tabs less efficient.
User Preferences and Impact on Browsing
User preferences regarding address bar placement can significantly influence their browsing experience. Users who prefer a one-handed browsing experience might find the bottom placement more convenient, as it allows them to easily reach the address bar with their thumb. Conversely, users who prioritize speed and efficiency might favor the top placement, as it allows for quicker access to the address bar and tab bar.
The placement of the address bar can also affect the way users interact with websites, particularly those with a lot of scrolling. Users who prefer the top placement might find it easier to navigate long pages, as they can easily access the address bar to scroll up or down.
The impact of address bar placement on user preferences is a complex issue, influenced by individual factors such as hand size, browsing habits, and website design. While some users may adapt to the change, others may find it disruptive and prefer the traditional top placement.
Alternative Address Bar Placement Options
While moving the address bar to the top of the screen is a popular choice, there are other innovative ways to handle its placement within the iOS 15 Safari interface. These alternative approaches aim to balance functionality with user experience, offering unique advantages and drawbacks.
Floating Address Bars
Floating address bars provide a dynamic and user-friendly approach to accessing the web address. These bars typically reside at the bottom of the screen, but they can be easily accessed with a simple swipe gesture. This design allows for a more immersive browsing experience, maximizing screen space for content while maintaining easy access to the address bar when needed.
Moving the Safari address bar to the top in iOS 15 is super easy! Just go to Settings, then Safari, and toggle the “Show Address Bar” option. While you’re at it, check out this cool tip on how to make your regular camera photos show up on a map – it’s super handy for remembering where you took those pics.
Once you’re done customizing Safari, you can easily access the address bar at the top of the screen.
“Floating address bars offer a seamless transition between browsing and navigation, providing a more intuitive and visually appealing interface.”
Hidden Address Bars
Hidden address bars prioritize screen space by concealing the address bar until it’s explicitly requested. This approach allows for a cleaner and more focused browsing experience, especially on smaller screens. Users can access the hidden address bar by tapping a dedicated button, usually located at the bottom of the screen, or by using a gesture.
This design choice can lead to a more immersive experience, but it might require users to adapt to a slightly different workflow.
Alternative Browser Interfaces
Other browser interfaces offer unique address bar solutions that prioritize specific functionalities. For instance, some browsers employ a floating search bar that can be moved across the screen, providing easy access to search functions without disrupting the browsing experience. Another example is the integration of the address bar within the toolbar, allowing for a more streamlined interface where both navigation and browsing controls are readily available.
“Alternative browser interfaces showcase a diverse range of approaches to address bar placement, reflecting different design philosophies and user preferences.”
Troubleshooting Common Issues
While moving the address bar in Safari on iOS 15 is generally a straightforward process, some users might encounter unexpected behavior or issues. This section addresses potential problems and offers solutions to help you resolve them.
Settings Not Applying
Sometimes, the changes you make to the address bar position might not apply immediately. This could be due to a temporary glitch or a conflict with other settings.Here’s a list of potential solutions:
- Restart your device:A simple restart often resolves temporary glitches. Power off your iPhone, wait a few seconds, and then power it back on.
- Force-quit Safari:If restarting your device doesn’t work, try force-quitting the Safari app. Double-click the home button (or swipe up from the bottom of the screen on newer iPhones) to view open apps. Swipe up on the Safari app preview to close it.
- Update iOS:Ensure your iPhone is running the latest version of iOS. Go to Settings > General > Software Update to check for updates.
- Check for Safari updates:Sometimes, Safari updates can address bugs or issues. Open the App Store and tap on your profile picture in the top right corner. Then, tap on “Purchased” and look for Safari. If an update is available, tap on “Update.”
Address Bar Returning to Default Position
In some cases, the address bar might revert back to its default position after you’ve moved it. This could be due to a setting conflict or a bug in the operating system.Here’s what you can try:
- Disable Accessibility Features:Some accessibility features, like “Zoom” or “VoiceOver,” might interfere with the address bar position. Temporarily disable these features and see if the problem persists.
- Reset Safari Settings:Resetting Safari settings to their defaults can resolve issues caused by conflicting settings. Go to Settings > Safari > Reset Safari.
Unexpected Behavior
You might experience unexpected behavior with the address bar, such as it disappearing or appearing in an unusual location. This could be caused by a bug in the iOS operating system.Here are some troubleshooting steps:
- Check for iOS updates:Apple frequently releases updates to address bugs and improve system stability. Check for iOS updates and install any available updates.
- Contact Apple Support:If the problem persists, contact Apple Support for assistance. They can help diagnose the issue and provide further troubleshooting steps.
Reverting to Default Address Bar Position
If you’re not satisfied with the new address bar position or if you’re experiencing issues, you can revert back to the default position. Follow these steps:
- Open the Safari app:Launch the Safari app on your iPhone.
- Go to Settings:Tap on the “Settings” app on your iPhone.
- Select Safari:Scroll down and tap on “Safari.”
- Toggle “Address Bar at Top”:Find the “Address Bar at Top” setting and toggle it off.
Customization and Personalization
While you can’t directly change the address bar’s color or font in iOS 15, the operating system offers a range of customization options that indirectly impact its appearance and integration with other features.The address bar’s placement and appearance are tightly integrated with iOS 15’s overall design.
However, you can personalize your browsing experience through various settings and features.
Integration with iOS 15 Features
- Dark Mode:Activating Dark Mode in iOS 15 applies a dark theme to Safari, including the address bar. This can improve readability and reduce eye strain in low-light conditions.
- Customizable Tabs:iOS 15 allows you to create custom tab groups, which can be named and organized according to your preferences. This helps you manage your browsing sessions and access relevant websites more efficiently. For example, you could create a tab group called “Work” with all the websites you need for your job.
- Focus Modes:Focus Modes in iOS 15 let you create profiles that limit distractions and prioritize specific tasks. When a Focus Mode is active, the address bar and other UI elements might change to reflect the selected mode. For example, you could create a “Work” Focus Mode that disables notifications and hides the address bar to reduce distractions.
So you’re trying to move the Safari address bar to the top in iOS 15, huh? It’s kind of annoying, right? But hey, at least you’re not trying to figure out how to automatically import new music into iTunes – that’s a whole other level of tech frustration! If you’re looking for help with that, though, check out How to automatically import new music into iTunes.
Anyway, back to that Safari address bar… you’ll want to go into your settings and see if you can change the layout. Good luck!
Future Trends in Browser Interface Design
The world of browser interface design is constantly evolving, driven by user feedback and technological advancements. As we look toward the future, several trends are likely to shape how we interact with web browsers and, in turn, how address bars are positioned and utilized.
The Influence of User Feedback and Evolving User Needs
User feedback plays a crucial role in shaping browser interface design. Developers are constantly listening to users’ needs and preferences, making adjustments to improve usability and enhance the overall browsing experience. For example, the shift toward larger displays and the increasing use of mobile devices has led to a focus on optimizing interfaces for different screen sizes and orientations.
As user needs evolve, so too will the design of browser interfaces, including the placement and functionality of the address bar.
Emerging Trends in Browser Interface Design
- Minimalist Interfaces:A trend toward cleaner, more minimalist interfaces is evident in many modern browsers. This approach prioritizes content and functionality over visual clutter. As a result, address bars may become less prominent or even hidden by default, with alternative methods of navigation becoming more common.
- Contextual Navigation:Contextual navigation aims to make browsing more intuitive by providing relevant suggestions and information based on the user’s current activity. For example, as a user types in the address bar, the browser might predict potential websites or offer search suggestions.
This trend could lead to a more integrated approach to address bar functionality, blurring the lines between search and navigation.
- Voice Control and Gesture-Based Interactions:With the rise of voice assistants and the increasing popularity of touchscreens, voice control and gesture-based interactions are becoming increasingly prevalent. This shift could lead to a future where the address bar becomes less essential for navigation, as users can control their browsing experience using voice commands or gestures.
Conclusion
This guide has explored the different ways to move the Safari address bar in iOS 15, highlighting the benefits and drawbacks of each method. We’ve discussed the impact on user experience, accessibility considerations, and alternative address bar placement options.
Ultimately, the best approach depends on your individual preferences and needs.
Recommended Approach
For most users, the most convenient and efficient approach is to use the built-in settings within Safari to move the address bar to the top. This method provides a familiar layout, enhances navigation, and doesn’t require any third-party apps or complex configurations.
Moving the Safari address bar to the top in iOS 15 is a simple tweak, but if you’re looking for a more advanced tip, check out How to use the iPhone camera’s built-in manual controls to really take your photography to the next level.
Once you’ve mastered those manual controls, you’ll be able to snap some seriously pro-level pics, and you’ll be able to easily navigate to your favorite sites with the address bar back at the top of your screen.
Further Exploration
We encourage you to explore other customization options available within Safari and iOS. Experiment with different settings, including the use of extensions and accessibility features. Share your experiences and insights with the broader community.
Final Thoughts
While the default Safari setup in iOS 15 puts the address bar at the bottom, moving it to the top is a simple fix that can make your browsing experience feel more intuitive and efficient. It’s a small change that can make a big difference! So, give it a try and see if it makes your browsing life a little bit easier.
Popular Questions
Can I move the address bar back to the bottom if I change my mind?
Absolutely! You can easily switch back to the default bottom address bar by following the same steps you used to move it to the top.
Does moving the address bar affect my browsing speed?
No, moving the address bar doesn’t affect your browsing speed. It’s purely a visual change that affects the user interface.
Are there any other ways to customize Safari in iOS 15?
Yes, you can customize other aspects of Safari, such as adding extensions, changing your home page, and adjusting the appearance of your tabs. Check out the settings for more options.