Infinite Scrolling and Pagination with Next.js and TanStack Query: A Comprehensive Guide
Discover how to implement infinite scrolling and pagination with Next.js and TanStack Query in this comprehensive guide. We’ll cover everything you need to know, from setup and configuration to advanced techniques.
Introduction
Implementing infinite scrolling and pagination enhances the user experience by allowing continuous data loading without page refreshes. This improves performance and keeps users engaged.
Next.js, a popular React framework, and TanStack Query, a data fetching library, provide powerful tools for implementing these features efficiently.
Benefits of using Next.js and TanStack Query
- Optimized Data Fetching:TanStack Query handles data fetching and caching, ensuring efficient and performant data retrieval.
- Seamless Integration:Next.js and TanStack Query work seamlessly together, providing a smooth and integrated development experience.
- Code Simplicity:The combination of Next.js and TanStack Query simplifies the implementation process, reducing development time and effort.
Prerequisites
Before implementing infinite scrolling and pagination with Next.js and TanStack Query, we need to set up the necessary environment and install the required libraries.
Setup and Configuration
First, ensure you have Next.js and TanStack Query installed in your project. You can install Next.js using the following command:“`bashnpx create-next-app“`To install TanStack Query, run this command:“`bashnpm install tanstack-query“`Once installed, you need to import the required libraries into your Next.js
project. Here’s an example of how you would import TanStack Query:“`javascriptimport useQuery from ‘tanstack-query’“`
Infinite Scrolling with TanStack Query
TanStack Query’s useInfiniteQuery hook enables you to fetch data incrementally, making it suitable for infinite scrolling scenarios. It manages the loading state, allowing you to display a loading indicator while data is being fetched.
Defining the Query Function
The query function is responsible for fetching the data. It takes a page parameter as an argument, which represents the current page of data to be fetched.“`const queryFunction = async (page) => const res = await fetch(`api/data?page=$page`); return res.json();;“`
Managing the Loading State
The useInfiniteQuery hook returns an object with a number of properties, including isLoading, which indicates whether the data is still being fetched. You can use this property to display a loading indicator while data is being fetched.“`const data, isLoading = useInfiniteQuery(‘data’, queryFunction);if (isLoading) return
;“`
Pagination with Next.js
Next.js offers two server-side rendering functions, getServerSidePropsand getStaticProps, that can be used for pagination. getServerSidePropsfetches data from the server during each request, while getStaticPropsgenerates static pages at build time.
Both functions take an optional contextobject as an argument, which contains information about the current request, including the queryobject. The queryobject contains the pagination parameters, such as the current page number and the number of items per page.
Using getServerSideProps for Pagination
To use getServerSidePropsfor pagination, you can fetch the data from the server and then pass it to the page component as props. Here’s an example:
export async function getServerSideProps(context)
const page = context.query.page 1;
const perPage = context.query.perPage 10;
const data = await fetch(`https://example.com/api/posts?page=$page&perPage=$perPage`);
const posts = await data.json();
return
props:
posts,
page,
perPage,
,
;
</code></pre>
<p>In this example, the <code>getServerSideProps</code> function fetches the posts from the server and then passes the posts, the current page number, and the number of items per page to the page component as props.</p>
<h3>Using getStaticProps for Pagination</h3>
<p>To use <code>getStaticProps</code> for pagination, you can generate static pages for each pagination state. Here's an example:</p>
<pre><code>
export async function getStaticProps(context)
const page = context.params.page 1;
const perPage = context.params.perPage
10;
const data = await fetch(`https://example.com/api/posts?page=$page&perPage=$perPage`);
const posts = await data.json();
return
props:
posts,
page,
perPage,
,
; In this example, the getStaticPropsfunction generates a static page for each pagination state.
With Next.js and TanStack Query, implementing infinite scrolling and pagination is a breeze. But while you’re enhancing your web app, don’t forget to declutter your online presence! Check out How to Delete Your Facebook Watch History (and Why You Should) to keep your digital footprint squeaky clean.
Then, get back to mastering infinite scrolling and pagination with Next.js and TanStack Query.
The pageand perPageparameters are passed as part of the URL, and the function fetches the posts from the server and then passes the posts, the current page number, and the number of items per page to the page component as props.
Combining Infinite Scrolling and Pagination
To create a seamless user experience, you can combine infinite scrolling with pagination. This approach allows users to scroll through content indefinitely while still providing the ability to navigate to specific pages.
To implement this, you can use the useInfiniteQueryhook from TanStack Query to handle the infinite scrolling, and the usePaginationhook from Next.js to handle the pagination.
Implementation
Here’s an example of how to combine infinite scrolling and pagination in a Next.js application:
import useInfiniteQuery from 'tanstack-query';
import usePagination from 'next-pagination';
export default function Page()
const data, isLoading, hasNextPage = useInfiniteQuery('posts', async ( pageParam ) =>
const res = await fetch(`/api/posts?page=$pageParam`);
return res.json();
,
getNextPageParam: (lastPage) => lastPage.nextPage,
);
const pagination, paginationParams = usePagination();
if (isLoading)
return
Loading...
; return ( - data.pages.map((page) => (
- page.title ))
Customizing the UI
Customizing the UI of the infinite scrolling and pagination components allows you to match the look and feel of your application. Here are some options for customization:
You can style the loading indicator, pagination buttons, and other UI elements to match your application’s theme. Here are some code snippets to get you started:
Loading Indicator
- Use the
isLoadingprop to show or hide the loading indicator. - Use the
loaderprop to customize the appearance of the loading indicator.
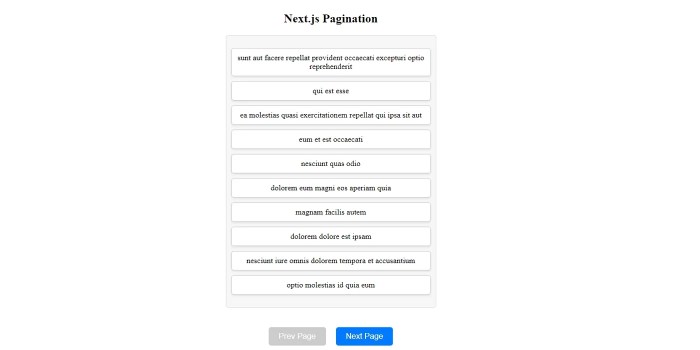
Pagination Buttons
- Use the
paginationprop to show or hide the pagination buttons. - Use the
paginationOptionsprop to customize the appearance of the pagination buttons.
Performance Optimization
To ensure smooth and efficient infinite scrolling and pagination, performance optimization is crucial. This involves employing techniques that minimize resource consumption, reduce network requests, and enhance the overall user experience.
One key optimization strategy is caching data. By storing frequently accessed data in a temporary storage mechanism, subsequent requests for the same data can be served from the cache, significantly reducing the time required to retrieve and process the data.
This is particularly beneficial for scenarios where large datasets are involved, or when the data is likely to change infrequently.
Debouncing
Debouncing is another effective performance optimization technique. It involves delaying the execution of a function until a certain amount of time has passed since the last invocation. This is particularly useful for scenarios where a function is triggered by a user action, such as scrolling or typing.
By debouncing the function, we can prevent unnecessary and potentially expensive computations from being performed repeatedly, leading to improved performance and reduced resource consumption.
Additional Performance Enhancements
- Virtualization:This technique involves creating a virtualized list of items, where only a subset of the items is rendered at any given time. This approach can significantly improve performance for large datasets, as it reduces the amount of DOM manipulation required.
- Lazy Loading:With lazy loading, only the items that are currently visible to the user are loaded. This helps reduce the initial page load time and improves overall performance.
- Server-Side Rendering:By performing data fetching and pagination on the server-side, the initial page load can be accelerated, providing a smoother user experience.
Error Handling
Error handling is essential when dealing with data fetching and pagination to ensure a seamless user experience. Errors can occur during data fetching from the server or during pagination operations.
TanStack Query provides a built-in error handling mechanism that allows you to catch and handle errors gracefully.
Error Handling with TanStack Query
- Use the
errorproperty in theuseQueryhook to access the error object if any error occurs. - Display the error message to the user in a user-friendly manner.
- Implement a retry mechanism to automatically retry failed requests after a certain delay.
Error Handling with Next.js, How to Implement Infinite Scrolling and Pagination With Next.js and TanStack Query
- Use the
getStaticPropsorgetServerSidePropsfunctions in Next.js to handle errors during data fetching. - Return an error object or a custom error page in case of an error.
- Display the error message to the user on the client-side.
Combining Error Handling Strategies
Combine the error handling strategies of TanStack Query and Next.js to provide a comprehensive error handling solution for your application.
- Handle errors during data fetching in
useQueryand display error messages to the user. - Handle errors during pagination in
getStaticPropsorgetServerSidePropsand return appropriate error responses. - Implement a retry mechanism to automatically retry failed requests.
Accessibility Considerations
Infinite scrolling and pagination can be challenging for users with disabilities, such as those using assistive technologies like screen readers or keyboard navigation. It’s essential to consider accessibility when implementing these features to ensure everyone can access your content.
Implementing infinite scrolling and pagination with Next.js and TanStack Query can greatly enhance user experience by eliminating the need for manual pagination. While it’s a useful technique, it’s equally important to consider system resource utilization. For instance, if you’re experiencing performance issues, you may want to check out How to Disable and Restrict Xbox Game Bar Background Activity in Windows 10 and 11 . By disabling unnecessary background processes, you can free up resources for more critical tasks, such as implementing infinite scrolling and pagination with Next.js
and TanStack Query.
To make infinite scrolling and pagination accessible, focus on providing clear and consistent navigation and ensuring that keyboard navigation is supported.
Keyboard Navigation
- Allow users to navigate through pages using keyboard shortcuts (e.g., arrow keys, tab key).
- Ensure that focus is maintained on the correct element as the user scrolls or navigates through pages.
- Provide clear keyboard shortcuts for actions like loading more content or navigating to specific pages.
Assistive Technology Support
- Provide descriptive text for images and other non-text content to ensure screen readers can convey the information to users.
- Use semantic HTML elements (e.g., headings, lists) to structure your content, making it easier for assistive technologies to parse and navigate.
- Ensure that loading indicators are accessible and provide appropriate feedback to screen reader users.
Real-World Examples
Several websites have successfully implemented infinite scrolling and pagination with Next.js and TanStack Query, demonstrating the effectiveness of this approach in real-world scenarios.
E-commerce Websites
E-commerce websites often use infinite scrolling to display a large number of products without overwhelming users with endless pages. For example, Amazon and eBay use infinite scrolling to showcase their vast product catalogs, allowing users to browse seamlessly without the need for pagination.
If you’re looking to enhance your Microsoft Teams profile, check out this guide on adding a personal note . It’s a great way to personalize your profile and share a bit about yourself with your colleagues. And if you’re a developer working on Next.js
and TanStack Query, don’t miss our tutorial on implementing infinite scrolling and pagination. It’ll help you create a seamless and user-friendly browsing experience for your web application.
Social Media Platforms
Social media platforms like Twitter and Facebook employ infinite scrolling to provide a continuous stream of content. This approach encourages users to engage with more content, leading to increased user engagement and time spent on the platform.
News Aggregators
News aggregators such as Google News and Apple News use infinite scrolling to present a never-ending stream of news articles. This design allows users to stay updated on the latest news without having to manually navigate through multiple pages.
Challenges and Solutions
While implementing infinite scrolling and pagination with Next.js and TanStack Query offers significant benefits, it also presents certain challenges:
- Performance Optimization:Infinite scrolling can impact performance if not implemented efficiently. Caching mechanisms and optimized data fetching strategies are crucial to ensure smooth scrolling and minimize page load times.
- Accessibility Considerations:Infinite scrolling can pose accessibility challenges for users with disabilities. Providing keyboard navigation and alternative ways to access content is essential for ensuring inclusivity.
- Error Handling:Handling errors gracefully is critical to prevent user frustration. Implementing error boundaries and providing clear error messages helps maintain a positive user experience.
Advanced Techniques
To enhance the user experience further, consider implementing advanced techniques like GraphQL subscriptions or server-sent events (SSEs).
These techniques enable real-time updates, allowing the application to react to changes in the data source and update the UI accordingly.
GraphQL Subscriptions
GraphQL subscriptions establish a persistent connection between the client and server, enabling real-time data updates. When data changes, the server pushes the updates to the subscribed clients.
Server-Sent Events (SSEs)
SSEs provide a lightweight mechanism for real-time data streaming. The server sends events to the client over an HTTP connection, allowing the client to receive updates without constantly polling the server.
Closing Notes: How To Implement Infinite Scrolling And Pagination With Next.js And TanStack Query
With infinite scrolling and pagination, you can enhance the user experience of your website, making it more seamless and engaging. This guide provides you with the tools and knowledge to implement these techniques effectively.
Key Questions Answered
What are the benefits of using Next.js and TanStack Query for infinite scrolling and pagination?
Next.js provides server-side rendering and static site generation, which can improve performance. TanStack Query offers a powerful data fetching and caching library that simplifies the implementation of infinite scrolling and pagination.
How do I combine infinite scrolling and pagination?
To combine infinite scrolling and pagination, you can use TanStack Query’s useInfiniteQuery hook for infinite scrolling and Next.js’s getServerSideProps or getStaticProps functions for pagination. This allows you to load data incrementally as the user scrolls, while also providing pagination controls for easy navigation.
What are some performance optimization techniques for infinite scrolling and pagination?
To optimize performance, you can use techniques like caching, debouncing, and lazy loading. Caching can store frequently accessed data in memory for faster retrieval, debouncing can limit the number of API calls made when the user scrolls rapidly, and lazy loading can defer the loading of non-essential data until it is needed.