Designing User Interfaces For Mobile Apps With A Focus On Accessibility

Designing Accessible Mobile App Interfaces: A Crucial Aspect of User Experience
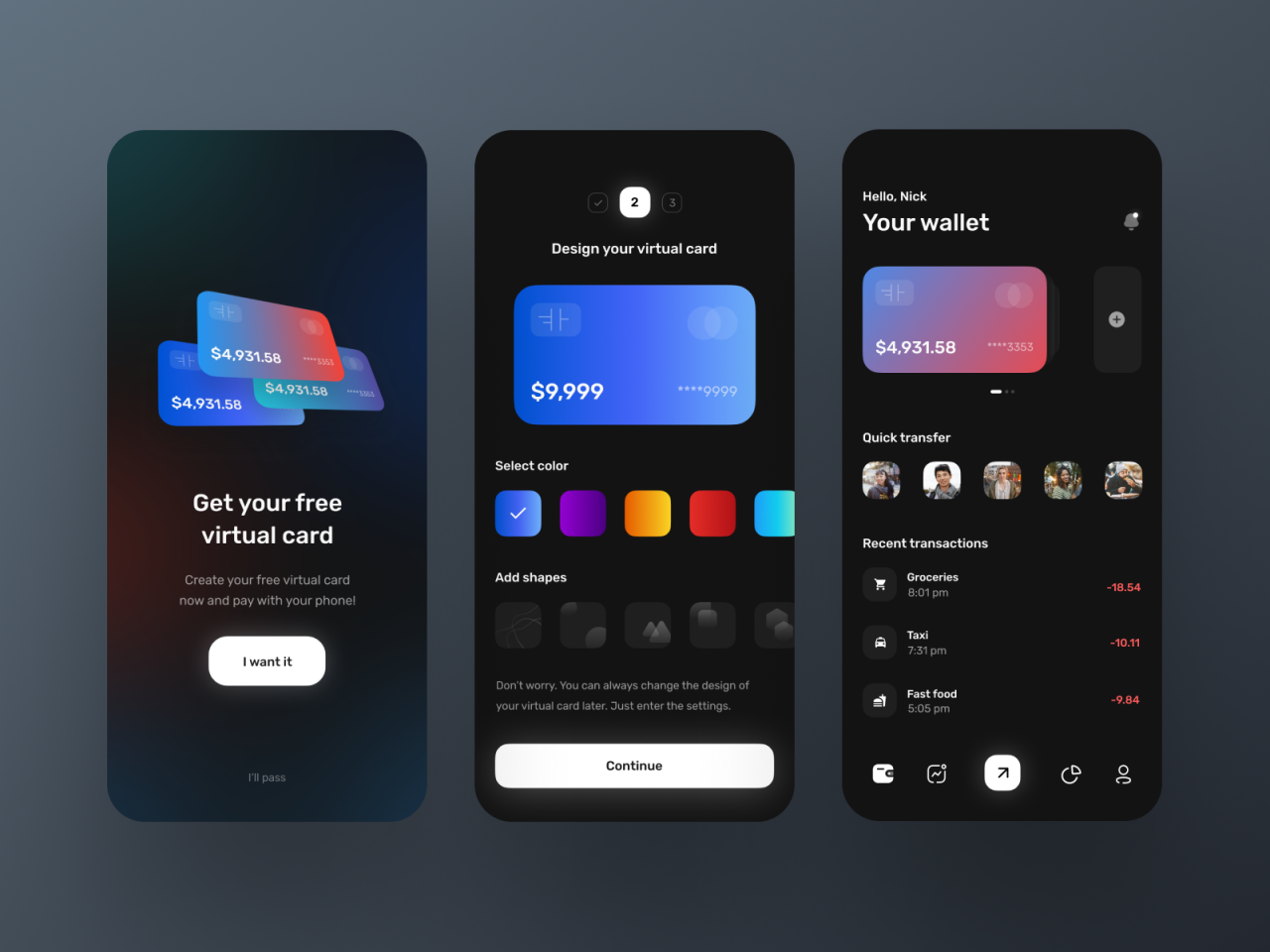
Designing user interfaces for mobile apps with a focus on accessibility refers to creating interfaces that are user-friendly and inclusive for individuals with disabilities. This includes ensuring that screen elements are appropriately sized and spaced, text fonts are readable, and color choices have no perceptual conflict.
Accessible mobile app interfaces are crucial for ensuring equal access to technology and digital services. They empower users with disabilities to interact with mobile apps seamlessly, enhancing their independence and participation in society. A significant development in this area was the enactment of the Americans with Disabilities Act (ADA) in 1990, which established guidelines for accessibility in public spaces and services, including digital technologies.
This article will delve into the principles and best practices of designing accessible mobile app interfaces, exploring the benefits for users and businesses alike. We will examine real-world examples and discuss emerging trends in accessibility, providing valuable insights for developers and designers.
Designing User Interfaces for Mobile Apps with a Focus on Accessibility
In today’s digital landscape, designing user interfaces for mobile apps with a focus on accessibility is paramount. It ensures that all users, regardless of their abilities or disabilities, can interact with mobile apps seamlessly and effectively. The key aspects of designing accessible mobile app interfaces encompass various dimensions, including:
- Visual Clarity
- Auditory Feedback
- Haptic Cues
- Keyboard Navigation
- Screen Reader Compatibility
- Font Readability
- Color Contrast
- Layout Simplicity
- Text-to-Speech Functionality
These aspects are interconnected and contribute to the overall accessibility of mobile app interfaces. For instance, visual clarity involves ensuring that screen elements are appropriately sized and spaced, while auditory feedback provides audio cues to assist users with visual impairments. Keyboard navigation allows users to interact with the app using a keyboard, and screen reader compatibility enables assistive technologies to access and interpret the app’s content. By considering these essential aspects, designers and developers can create mobile apps that are inclusive and user-friendly for all.
Visual Clarity
Visual clarity is a critical component of designing user interfaces for mobile apps with a focus on accessibility. It ensures that users can easily see and understand the content on the screen, regardless of their visual abilities. Poor visual clarity can make it difficult for users to interact with the app, and can even lead to frustration or abandonment.
There are a number of factors that contribute to visual clarity, including:
- Font size and style: The font should be large enough to be easily read, and the style should be clear and easy to distinguish.
- Color contrast: The colors used in the app should be contrasting enough to be easily distinguishable, even for users with color blindness.
- Layout: The layout of the app should be simple and uncluttered, with clear spacing between elements.
- Icons and images: Icons and images should be clear and easy to understand, and should be used sparingly.
By following these guidelines, designers can create mobile app interfaces that are visually clear and accessible to all users.
Real-life examples of visual clarity in mobile app design include:
- Using a large, easy-to-read font in the app’s menus and navigation.
- Providing high-contrast colors for the app’s background and text.
- Using simple, uncluttered layouts with clear spacing between elements.
- Using clear and concise icons and images.
The practical applications of understanding the connection between visual clarity and designing user interfaces for mobile apps with a focus on accessibility are significant. By creating visually clear interfaces, designers can:
- Improve the user experience for all users, regardless of their visual abilities.
- Make the app more accessible to users with disabilities.
- Reduce the risk of errors and frustration.
- Increase the app’s overall usability and appeal.
Auditory Feedback
Auditory feedback plays a crucial role in designing user interfaces for mobile apps with a focus on accessibility. It provides audio cues and notifications to users, enhancing the overall user experience and making the app more accessible to users with visual or cognitive disabilities.
Auditory feedback can take various forms, such as:
- Screen reader announcements: Screen readers read aloud the content on the screen, providing access to the app for users who are blind or visually impaired.
- Audio cues: Audio cues can be used to indicate errors, provide feedback on user actions, or guide users through the app.
- Sound effects: Sound effects can be used to create a more immersive and engaging user experience.
By incorporating auditory feedback into mobile app interfaces, designers can create apps that are more accessible and user-friendly for all.
Real-life examples of auditory feedback in mobile app design include:
- Using a screen reader to read aloud the content on the screen.
- Providing audio cues to indicate errors or provide feedback on user actions.
- Using sound effects to create a more immersive and engaging user experience.
The practical applications of understanding the connection between auditory feedback and designing user interfaces for mobile apps with a focus on accessibility are significant. By incorporating auditory feedback, designers can:
- Make the app more accessible to users with visual or cognitive disabilities.
- Improve the user experience for all users, regardless of their abilities.
- Reduce the risk of errors and frustration.
- Increase the app’s overall usability and appeal.
Haptic Cues
Haptic cues, a crucial aspect of designing user interfaces for mobile apps with a focus on accessibility, provide tactile feedback to users, enhancing the overall user experience and making the app more accessible to users with visual or hearing impairments.
-
Vibration Patterns
Vibration patterns can be used to indicate errors, provide feedback on user actions, or guide users through the app. For example, a vibrating pattern could be used to indicate that an input field is empty, or to provide a confirmation that a button has been pressed. -
Tactile Buttons
Tactile buttons provide physical feedback when pressed, making them easier to use for users with visual or motor impairments. For example, a tactile button could be used to navigate through a menu or to select an option. -
Force Touch
Force Touch allows users to press the screen with different levels of force to trigger different actions. This can be used to provide additional functionality or to make the app more accessible for users with limited dexterity. -
Motion Sensors
Motion sensors can be used to detect the movement of the device, which can be used to control the app or to provide feedback to users. For example, a motion sensor could be used to control a game or to provide feedback on the user’s progress through a task.
Haptic cues play a vital role in designing user interfaces for mobile apps with a focus on accessibility by providing tactile feedback that can be used to enhance the user experience, provide feedback on user actions, and guide users through the app. By incorporating haptic cues into mobile app interfaces, designers can create apps that are more accessible and user-friendly for all.
Keyboard Navigation
Keyboard navigation is a critical component of designing user interfaces for mobile apps with a focus on accessibility. It allows users to interact with the app using only a keyboard, which is essential for users with visual or motor impairments. Without keyboard navigation, these users would be unable to use the app independently.
There are a number of benefits to using keyboard navigation in mobile app design. First, it makes the app more accessible to users with disabilities. Second, it can improve the user experience for all users, regardless of their abilities. Third, it can help to reduce the risk of errors and frustration.
Here are some real-life examples of keyboard navigation in mobile app design:
- Using the Tab key to move between form fields
- Using the arrow keys to navigate through menus and lists
- Using keyboard shortcuts to perform common actions
By understanding the connection between keyboard navigation and designing user interfaces for mobile apps with a focus on accessibility, designers can create apps that are more accessible and user-friendly for all.
Screen Reader Compatibility
Screen reader compatibility is a critical aspect of designing user interfaces for mobile apps with a focus on accessibility. It ensures that users who are blind or visually impaired can access and interact with the app’s content and functionality.
-
Text-to-Speech Functionality
This feature allows screen readers to convert on-screen text into spoken audio, providing users with a way to listen to the app’s content.
-
Landmark Navigation
Screen readers can use landmarks to identify and navigate to specific areas of the app’s interface, such as headings, lists, and buttons.
-
ARIA Attributes
ARIA (Accessible Rich Internet Applications) attributes provide additional information about the app’s interface to screen readers, making it easier for users to understand the structure and purpose of different elements.
-
Keyboard Accessibility
Screen reader users often rely on keyboards to navigate and interact with apps. Ensuring that the app is fully accessible via keyboard is essential for screen reader compatibility.
By incorporating these facets of screen reader compatibility into the design and development process, designers and developers can create mobile apps that are accessible and user-friendly for all, regardless of their abilities.
Font Readability
Font readability is a critical aspect of designing user interfaces for mobile apps with a focus on accessibility. It ensures that users can easily read and understand the text on the screen, regardless of their visual abilities. Poor font readability can make it difficult for users to interact with the app, and can even lead to frustration or abandonment.
-
Font Size
The font size should be large enough to be easily read, especially for users with low vision. A font size of at least 16px is recommended.
-
Font Style
The font style should be clear and easy to distinguish. Avoid using fonts that are too decorative or difficult to read.
-
Color Contrast
The color of the font should contrast with the background color to improve readability. A dark font on a light background, or vice versa, is recommended.
-
Line Spacing
The line spacing should be generous to make it easier to read blocks of text. A line spacing of at least 1.5 is recommended.
By following these guidelines, designers can create mobile app interfaces that are easy to read and accessible to all users.
Color Contrast
Color contrast is a critical aspect of designing user interfaces for mobile apps with a focus on accessibility. It ensures that users can easily distinguish between different elements on the screen, regardless of their visual abilities. Poor color contrast can make it difficult for users to read text, identify buttons, and interact with the app.
-
Luminosity Contrast
Luminosity contrast refers to the difference in brightness between two colors. A high luminosity contrast ratio is important for ensuring that text and other elements are easily visible against the background.
-
Color Saturation
Color saturation refers to the intensity of a color. A high color saturation can make it difficult for users to distinguish between different colors, especially for users with color blindness.
-
Hue Contrast
Hue contrast refers to the difference in color between two colors. A high hue contrast ratio is important for ensuring that different elements are easily distinguishable from each other.
-
Contextual Contrast
Contextual contrast refers to the way that colors are used in relation to each other. For example, a button should be a different color than the background, and text should be a different color than the button.
By following these guidelines, designers can create mobile app interfaces that are easy to read and accessible to all users.
Layout Simplicity
Layout simplicity is a crucial aspect of designing user interfaces for mobile apps with a focus on accessibility. It ensures that the app’s interface is easy to understand and navigate, regardless of the user’s abilities. A simple layout can help users with cognitive or visual impairments to find the information they need quickly and easily.
-
Clear and Concise Content
The app’s content should be clear and concise, using simple language and avoiding jargon. Sentences should be short and to the point, and paragraphs should be well-organized. -
Uncluttered Design
The app’s design should be uncluttered and free of unnecessary elements. The use of white space can help to improve readability and make the app easier to navigate. -
Consistent Navigation
The app’s navigation should be consistent throughout. Users should be able to easily find the information they need, regardless of which page they are on. -
Predictable Behavior
The app’s behavior should be predictable. Users should be able to anticipate what will happen when they interact with the app, such as when they tap on a button or link.
By following these guidelines, designers can create mobile app interfaces that are simple and easy to use, regardless of the user’s abilities.
Text-to-Speech Functionality
Text-to-Speech (TTS) Functionality plays a crucial role in designing user interfaces for mobile apps with a focus on accessibility. It enables screen readers to convert on-screen text into spoken audio, providing users who are blind or visually impaired with a way to access and interact with the app’s content.
The integration of TTS functionality into mobile app design is essential for ensuring equal access to information and services for users with visual disabilities. Without TTS, these users would be unable to independently navigate and use the app, effectively excluding them from the digital experience.
Real-life examples of TTS functionality in mobile app design include:
- Using TTS to read aloud the content of web pages, emails, and other documents.
- Incorporating TTS into navigation apps to provide spoken directions and guidance.
- Implementing TTS in educational apps to assist students with reading difficulties.
Understanding the connection between TTS functionality and designing user interfaces for mobile apps with a focus on accessibility has significant practical applications:
- Ensures equal access to information and services for users with visual disabilities.
- Improves the user experience for all users, regardless of their abilities.
- Promotes inclusion and accessibility in the digital realm.
In conclusion, TTS functionality is a critical component of designing user interfaces for mobile apps with a focus on accessibility. It empowers users with visual impairments to access and interact with mobile apps, enabling them to participate fully in the digital world.
FAQs on Designing Accessible Mobile Apps
This section addresses frequently asked questions and clarifies important aspects of designing user interfaces for mobile apps with a focus on accessibility.
Question 1: What is the primary goal of designing accessible mobile apps?
Answer: Ensuring equal access to mobile apps and their functionalities for users with diverse abilities, including those with visual, auditory, cognitive, or motor impairments.
Question 2: Why is color contrast crucial in accessible app design?
Answer: Adequate color contrast between text and background colors is essential for readability, especially for users with low vision or color blindness.
Question 3: How does keyboard navigation enhance accessibility?
Answer: Keyboard navigation allows users with limited dexterity or visual impairments to interact with the app using only a keyboard, providing an alternative to touch-based input.
Question 4: What role does screen reader compatibility play in accessibility?
Answer: Screen reader compatibility enables assistive technologies to access and interpret the app’s content, making it accessible to users who are blind or visually impaired.
Question 5: How can layout simplicity contribute to app accessibility?
Answer: A simple and uncluttered layout reduces cognitive load, making it easier for users with cognitive impairments or low vision to navigate and find the desired information.
Question 6: What are the benefits of incorporating text-to-speech functionality?
Answer: Text-to-speech functionality allows screen readers to convert on-screen text into spoken audio, providing access to the app’s content for users who are blind or visually impaired.
These FAQs offer a deeper understanding of the principles and best practices involved in designing accessible mobile apps. As we delve further into this topic, we will explore additional aspects of accessibility, including the use of assistive technologies and the latest advancements in inclusive design.
Transition to the next section: By embracing these accessibility considerations, designers can create mobile apps that are not only user-friendly but also empower individuals with disabilities to fully engage with the digital world.
Tips for Designing Accessible Mobile Apps
To effectively implement accessibility in mobile app design, consider the following actionable tips:
Tip 1: Ensure Keyboard Accessibility: Allow users to navigate the app using only a keyboard, providing an alternative to touch input for those with limited dexterity or visual impairments.
Tip 2: Implement Screen Reader Compatibility: Make the app compatible with screen readers so that users who are blind or visually impaired can access content through assistive technologies.
Tip 3: Provide Clear and Concise Content: Use simple language, short sentences, and well-organized paragraphs to enhance readability for users with cognitive impairments.
Tip 4: Use High Color Contrast: Ensure adequate contrast between text and background colors to improve visibility for users with low vision or color blindness.
Tip 5: Employ Text-to-Speech Functionality: Integrate text-to-speech features to allow screen readers to convert text into spoken audio, making the app accessible to users with visual impairments.
Tip 6: Maintain Layout Simplicity: Design a clean and uncluttered interface to reduce cognitive load and enhance navigation for users with cognitive impairments.
Tip 7: Consider Assistive Technologies: Account for various assistive technologies, such as screen magnifiers, keyboard emulators, and voice control, to ensure compatibility with different user needs.
Tip 8: Test with Assistive Users: Conduct user testing with individuals who have disabilities to gather valuable feedback and identify areas for improvement.
By implementing these tips, designers can significantly enhance the accessibility of their mobile apps, ensuring that users with disabilities have an equal and inclusive experience.
These tips lay the foundation for accessible mobile app design. In the concluding section, we will discuss the broader impact of accessibility on the user experience, exploring its ethical and social implications.
Conclusion
Designing user interfaces for mobile apps with a focus on accessibility is a crucial aspect of inclusive design, ensuring equal access to technology for individuals with disabilities. This article explored key considerations for creating accessible mobile apps, emphasizing the importance of keyboard navigation, screen reader compatibility, clear content, color contrast, text-to-speech functionality, layout simplicity, assistive technology compatibility, and user testing with individuals who have disabilities.
By incorporating these principles, designers can create mobile apps that empower users with disabilities to interact with the digital world seamlessly. Accessible app design not only enhances the user experience but also promotes social inclusion and fosters a sense of belonging for individuals with diverse abilities. As technology continues to advance, accessibility should remain a top priority, ensuring that the benefits of mobile apps are available to everyone.