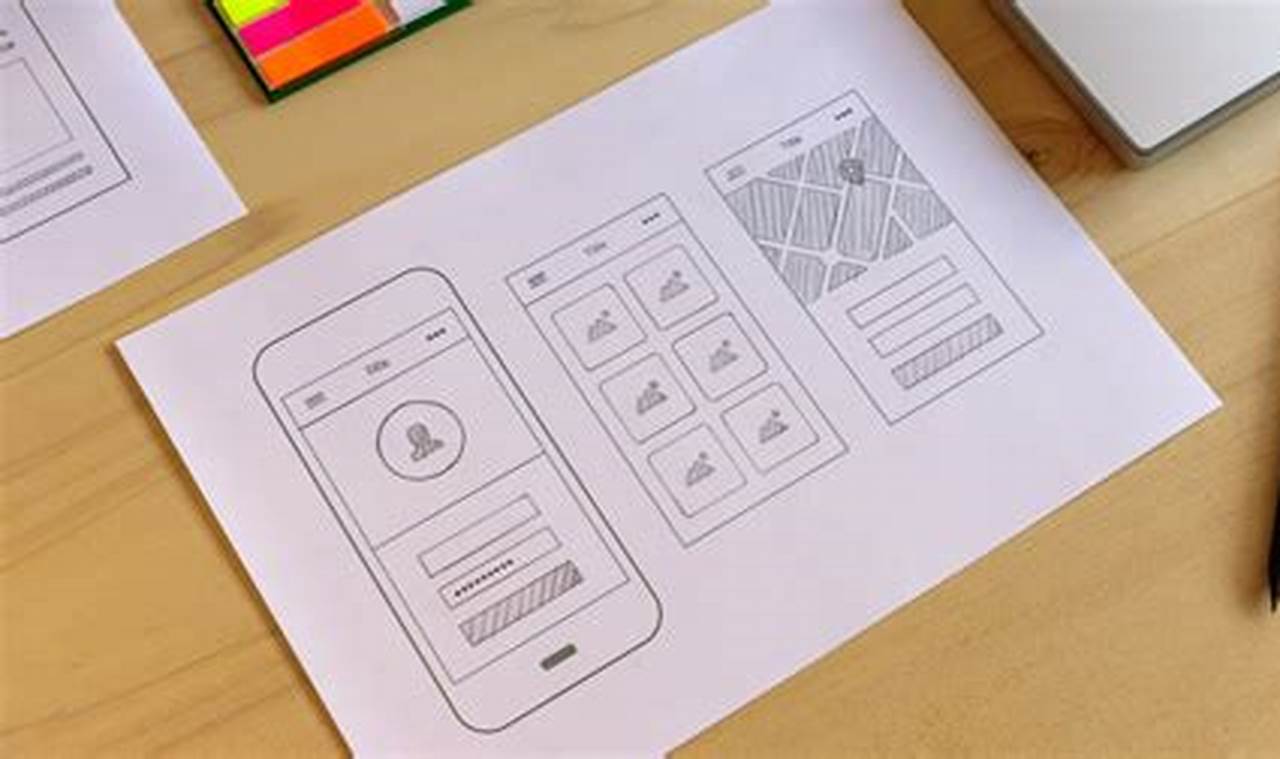
Creating mockups and prototypes for mobile apps using Sketch is the process of creating visual representations of a mobile app’s interface. These representations can be used to test the app’s usability, gather feedback from users, and create marketing materials.
Creating mockups and prototypes is an important part of the mobile app development process. It allows developers to quickly and easily test different design ideas and get feedback from users. This can help to ensure that the final product is user-friendly and meets the needs of the target audience.
One of the key historical developments in the field of mobile app prototyping is the introduction of Sketch. Sketch is a vector-based design tool that is specifically designed for creating mockups and prototypes. Sketch is easy to use and allows designers to create high-quality prototypes quickly and efficiently.
In this guide, we will discuss the basics of creating mockups and prototypes for mobile apps using Sketch. We will cover topics such as creating a new project, adding elements to your prototype, and testing your prototype on a mobile device. By the end of this guide, you will have the skills necessary to create professional-quality mockups and prototypes for your mobile app ideas.
Creating Mockups and Prototypes for Mobile Apps Using Sketch
Creating mockups and prototypes for mobile apps using Sketch is a crucial aspect of the mobile app development process. It allows developers to quickly and easily test different design ideas and get feedback from users. This can help to ensure that the final product is user-friendly and meets the needs of the target audience.
- User Interface (UI) Design
- User Experience (UX) Design
- Rapid Prototyping
- Collaboration
- Usability Testing
- Visual Communication
- App Development
- Design Iteration
- Mobile App Prototyping
- Sketch Tool
These aspects are all interconnected and play a vital role in the success of a mobile app. By understanding and mastering these aspects, developers can create high-quality mobile apps that are both user-friendly and visually appealing.
User Interface (UI) Design
User Interface (UI) Design is a crucial aspect of creating mockups and prototypes for mobile apps using Sketch. It involves designing the visual elements of the app, such as the layout, buttons, and icons. UI Design plays a vital role in determining the overall user experience of the app.
-
Visual Hierarchy
Visual hierarchy refers to the arrangement of elements on the screen in a way that guides the user’s eye to the most important information. This can be achieved through the use of size, color, and spacing.
-
User Flow
User flow refers to the path that users take through the app. UI Designers need to carefully consider the user flow and ensure that it is smooth and intuitive.
-
Color Theory
Color theory is the study of how colors can be used to create a desired effect. UI Designers need to have a good understanding of color theory in order to create visually appealing and effective apps.
-
Typography
Typography refers to the use of typefaces and fonts in design. UI Designers need to carefully select the typefaces and fonts that they use in order to create an app that is both readable and visually appealing.
By understanding and mastering the principles of UI Design, Sketch users can create mockups and prototypes that are both user-friendly and visually appealing. This can help to ensure that the final product is successful.
User Experience (UX) Design
User Experience (UX) Design is a crucial aspect of creating mockups and prototypes for mobile apps using Sketch. It involves designing the app’s interface and functionality to ensure that it is easy to use and enjoyable for users.
-
Usability
Usability refers to the ease with which users can interact with and use the app. UX Designers need to carefully consider the layout of the app, the placement of buttons and icons, and the overall flow of the app.
-
Accessibility
Accessibility refers to the extent to which the app can be used by people with disabilities. UX Designers need to ensure that the app is accessible to people with visual impairments, hearing impairments, and cognitive impairments.
-
Desirability
Desirability refers to the extent to which users enjoy using the app. UX Designers need to create apps that are visually appealing, engaging, and fun to use.
-
Credibility
Credibility refers to the extent to which users trust the app. UX Designers need to create apps that are reliable, secure, and trustworthy.
By understanding and mastering the principles of UX Design, Sketch users can create mockups and prototypes that are both user-friendly and visually appealing. This can help to ensure that the final product is successful.
Rapid Prototyping
Rapid prototyping is a crucial component of creating mockups and prototypes for mobile apps using Sketch. It allows designers to quickly and easily test different design ideas and get feedback from users. This can help to ensure that the final product is user-friendly and meets the needs of the target audience.
One of the key benefits of rapid prototyping is that it allows designers to iterate on their designs quickly and easily. This can help to reduce the time and cost of development, and it can also help to ensure that the final product is of high quality.
Rapid prototyping can also be used to test different design ideas with users. This can help to identify potential usability issues early on in the development process, and it can also help to ensure that the final product is user-friendly.
There are a number of different rapid prototyping tools available, including Sketch. Sketch is a vector-based design tool that is specifically designed for creating mockups and prototypes. Sketch is easy to use and allows designers to create high-quality prototypes quickly and efficiently.
By understanding and mastering the principles of rapid prototyping, Sketch users can create mockups and prototypes that are both user-friendly and visually appealing. This can help to ensure that the final product is successful.
Collaboration
Collaboration is a critical component of creating mockups and prototypes for mobile apps using Sketch. It allows designers to share their ideas with others, get feedback, and iterate on their designs quickly and efficiently.
There are a number of different ways to collaborate on Sketch projects. One common approach is to use a cloud-based collaboration tool, such as Abstract or Zeplin. These tools allow designers to share their projects with others in real-time, and they provide features such as version control and commenting.
Another approach to collaboration is to use a shared workspace, such as a shared folder on a network drive. This approach can be less efficient than using a cloud-based collaboration tool, but it can be a good option for teams that are not comfortable with using cloud-based services.
Regardless of the approach that is used, collaboration is essential for creating high-quality mockups and prototypes for mobile apps. By working together, designers can share their ideas, get feedback, and iterate on their designs quickly and efficiently. This can help to ensure that the final product is user-friendly and meets the needs of the target audience.
Usability Testing
Usability testing is a crucial aspect of creating mockups and prototypes for mobile apps using Sketch. It involves testing the app with real users to identify any usability issues and ensure that the app is easy to use.
-
User Tasks
User tasks involve giving users specific tasks to complete using the app. This helps to identify any areas where users may encounter difficulties or confusion.
-
Error Handling
Error handling involves testing how the app responds to user errors. This helps to ensure that the app provides clear and helpful error messages and that it does not crash or become unresponsive.
-
Navigation
Navigation testing involves testing how easy it is for users to navigate through the app. This helps to identify any areas where the navigation may be confusing or difficult to use.
-
Accessibility
Accessibility testing involves testing how accessible the app is for users with disabilities. This helps to ensure that the app is usable by people with visual impairments, hearing impairments, and cognitive impairments.
By conducting usability testing, designers can identify and fix any usability issues early on in the development process. This can help to ensure that the final product is user-friendly and meets the needs of the target audience.
Visual Communication
Visual Communication plays a crucial role in creating mockups and prototypes for mobile apps using Sketch. It involves the use of visual elements such as colors, typography, and imagery to convey information and engage users.
-
Color Theory
Color theory is the study of how colors can be used to create a desired effect. In the context of mobile app design, color can be used to create a sense of hierarchy, draw attention to important elements, and evoke specific emotions.
-
Typography
Typography is the art and technique of arranging typefaces and fonts. In mobile app design, typography can be used to create a consistent brand identity, enhance readability, and guide the user’s eye through the interface.
-
Imagery
Imagery refers to the use of images, icons, and other visual elements to convey information. In mobile app design, imagery can be used to break up text, illustrate concepts, and create a more engaging user experience.
-
Layout
Layout refers to the arrangement of elements on a screen. In mobile app design, layout is crucial for creating a visually appealing and easy-to-navigate interface. Different layout techniques can be used to create a sense of balance, order, and hierarchy.
By understanding and mastering the principles of Visual Communication, Sketch users can create mockups and prototypes that are both visually appealing and effective in communicating information. This can help to ensure that the final product is user-friendly and meets the needs of the target audience.
App Development
In the context of creating mockups and prototypes for mobile apps using Sketch, App Development encompasses the broader process of designing, developing, and deploying mobile applications. It involves various aspects ranging from conceptualization and prototyping to coding, testing, and maintenance.
-
UI/UX Design
UI/UX Design focuses on crafting the user interface and user experience of the mobile app. Designers create mockups and prototypes using Sketch to visualize and test the app’s flow, layout, and functionality, ensuring an intuitive and user-friendly experience.
-
Front-end Development
Front-end developers translate the designs into functional code, primarily using HTML, CSS, and JavaScript. They implement the app’s visual elements, including buttons, menus, and interactive components.
-
Back-end Development
Back-end developers handle the server-side logic, databases, and APIs that support the app’s functionality. They ensure data integrity, security, and communication between the app and external systems.
-
Testing and Deployment
Rigorous testing ensures the app’s stability, performance, and compatibility across various devices and operating systems. Developers use tools and techniques to identify and resolve bugs before deploying the app to app stores for user access.
These facets of App Development are interconnected and play a crucial role in creating successful mobile apps. Sketch serves as a valuable tool for designers to iterate on mockups and prototypes, facilitating collaboration and ensuring that the final product meets the needs of users.
Design Iteration
Design iteration is a critical component of creating mockups and prototypes for mobile apps using Sketch. It is the process of repeatedly refining and improving a design through a series of iterations. Each iteration involves testing the design with users, gathering feedback, and making changes to improve the design. This iterative process helps to ensure that the final product is user-friendly and meets the needs of the target audience.
There are many different ways to conduct design iteration. One common approach is to use a user-centered design process. This process involves involving users in the design process from the very beginning. Users are asked to provide feedback on the design at each stage of the process, and their feedback is used to improve the design.
Another approach to design iteration is to use rapid prototyping. Rapid prototyping is the process of quickly creating a prototype of the design. This prototype can be used to test the design with users and gather feedback. The feedback from the users can then be used to improve the design.
Design iteration is an essential part of creating high-quality mockups and prototypes for mobile apps using Sketch. By involving users in the design process and iterating on the design based on their feedback, designers can create apps that are user-friendly and meet the needs of the target audience.
Mobile App Prototyping
Mobile app prototyping is a crucial component of creating mockups and prototypes for mobile apps using Sketch. It is the process of creating a functional model of an app to test its design and functionality before it is developed. Prototyping allows designers and developers to identify and fix any usability issues early in the development process, which can save time and money in the long run.
There are many different ways to create a mobile app prototype. One common approach is to use a prototyping tool, such as Sketch. Sketch is a vector-based design tool that allows designers to create high-fidelity prototypes that are interactive and realistic. Prototypes can also be created using code, but this approach is more time-consuming and requires more technical expertise.
Once a prototype has been created, it can be tested with users to gather feedback. This feedback can be used to improve the design and functionality of the app before it is developed. Prototyping is an essential part of the mobile app development process, and it can help to ensure that the final product is user-friendly and meets the needs of the target audience.
Sketch Tool
Within the realm of creating mockups and prototypes for mobile apps, Sketch Tool stands out as a pivotal instrument. It’s a go-to tool for designers, enabling them to craft interactive, high-fidelity prototypes that streamline the app development process.
-
Vector-based Design
Sketch’s vector-based design capabilities empower designers to create sharp, scalable graphics that adapt effortlessly to various screen sizes and resolutions, ensuring pixel-perfect results.
-
Symbol Library
The extensive symbol library in Sketch allows designers to reuse and modify common design elements, such as buttons, icons, and navigation bars, across multiple artboards, ensuring consistency and efficiency.
-
Prototyping Functionality
Beyond static mockups, Sketch’s built-in prototyping feature enables designers to add interactive elements and transitions, simulating real-world app behavior and allowing for user testing and feedback.
-
Collaboration Features
Sketch facilitates seamless collaboration among design teams through cloud-based sharing and version control, ensuring that all stakeholders are on the same page and working with the most up-to-date designs.
In summary, Sketch Tool is an indispensable tool in the workflow of mobile app designers. Its vector-based design capabilities, symbol library, prototyping functionality, and collaboration features collectively empower designers to create high-quality mockups and prototypes that accelerate the app development process and enhance user experience.
FAQs on Creating Mockups and Prototypes for Mobile Apps Using Sketch
This section addresses frequently asked questions to clarify the process of creating mockups and prototypes for mobile apps using Sketch.
Question 1: What are the benefits of using Sketch for mobile app prototyping?
Answer: Sketch offers a user-friendly interface, extensive symbol library, and prototyping capabilities, enabling designers to create interactive, high-fidelity prototypes that accelerate development.
Question 2: Can Sketch prototypes be tested on real devices?
Answer: Yes, Sketch integrates with plugins and tools that allow designers to preview and test prototypes on actual mobile devices, providing valuable insights for user experience optimization.
Question 3: How does Sketch facilitate collaboration in mobile app design?
Answer: Sketch supports cloud-based sharing and version control, enabling multiple designers to work simultaneously on the same project, ensuring seamless collaboration and maintaining design consistency.
Question 4: What types of prototypes can be created using Sketch?
Answer: Sketch allows designers to create both static mockups and interactive prototypes that simulate app behavior, enabling comprehensive testing and feedback gathering to refine the design.
Question 5: How can I learn to use Sketch for mobile app prototyping?
Answer: Sketch provides extensive documentation, tutorials, and online resources to help users master its features and techniques for effective mobile app prototyping.
Question 6: What are the limitations of Sketch for mobile app prototyping?
Answer: While Sketch excels in UI design and prototyping, it may not be suitable for complex app development tasks that require custom coding or advanced functionality.
In summary, Sketch is a powerful tool for creating mockups and prototypes for mobile apps, offering a user-friendly interface, extensive features, and collaboration capabilities.
Moving forward, the next section will delve deeper into the technical aspects of using Sketch for mobile app prototyping, exploring best practices, tips, and workflow optimizations.
Tips for Creating Mockups and Prototypes for Mobile Apps Using Sketch
This section provides actionable tips to enhance your mobile app prototyping workflow using Sketch.
Tip 1: Leverage Symbol Library: Utilize Sketch’s symbol library to create and reuse design elements consistently, ensuring a cohesive visual experience throughout your app.
Tip 2: Master Artboard Organization: Keep your Sketch file organized by using artboards to represent different screens and sections of your app, facilitating easy navigation and efficient design.
Tip 3: Explore Prototyping Tools: Familiarize yourself with Sketch’s prototyping capabilities and explore plugins like Craft Prototype and Flinto to enhance the interactivity and realism of your prototypes.
Tip 4: Test on Real Devices: Validate your designs by testing prototypes on actual mobile devices using tools like Sketch Mirror or Avocode, allowing you to identify and address usability issues early on.
Tip 5: Collaborate Effectively: Utilize Sketch’s cloud-based collaboration features to work seamlessly with your team, ensuring everyone is on the same page and contributing to the design process.
Tip 6: Seek Feedback and Iterate: Regularly share your prototypes with users and stakeholders to gather feedback and iterate on your designs, improving the overall user experience and ensuring alignment with project goals.
By applying these tips, you can streamline your mobile app prototyping process, create high-quality and interactive prototypes, and effectively communicate your design ideas with stakeholders.
Moving forward, the concluding section will emphasize the significance of prototyping in the mobile app development lifecycle and provide a smooth transition to the next topic.
Conclusion
The process of creating mockups and prototypes for mobile apps using Sketch plays a crucial role in the development lifecycle. By leveraging Sketch’s capabilities, designers can visualize and test app designs, ensuring a user-centered approach and reducing development risks. Key takeaways from this article include the importance of collaboration, user feedback, and continuous iteration.
Collaboration among designers, developers, and stakeholders is essential to align design decisions with project goals and ensure a cohesive user experience. User feedback, obtained through testing and prototyping, provides invaluable insights for improving usability and meeting user needs. Furthermore, embracing an iterative approach allows designers to refine and enhance their designs based on feedback and data, ultimately delivering high-quality mobile apps that meet the expectations of users.