Generate Clickable Google and Apple Maps Links in Notion
How to Generate Clickable Google and Apple Maps Links in Notion: A comprehensive guide to seamlessly integrating maps into your Notion workspace, empowering you to navigate and share locations with ease.
This guide will walk you through the process of embedding Google and Apple Maps into Notion pages, creating clickable links, and customizing them for your specific needs.
Notion Integration with Google Maps: How To Generate Clickable Google And Apple Maps Links In Notion
Linking Google Maps in Notion offers several benefits. Firstly, it allows you to easily access and visualize geographical information directly within your Notion pages. Secondly, embedded Google Maps can enhance collaboration and decision-making by providing a shared platform for discussing locations and routes.To
For those who enjoy mapping out their adventures, creating clickable Google and Apple Maps links in Notion is a must-know skill. If you’re a tech enthusiast, you might also find How to Disable Integrated Graphics on Windows (and When You Should) informative.
Returning to Notion, clickable maps allow you to easily access locations and navigate your plans.
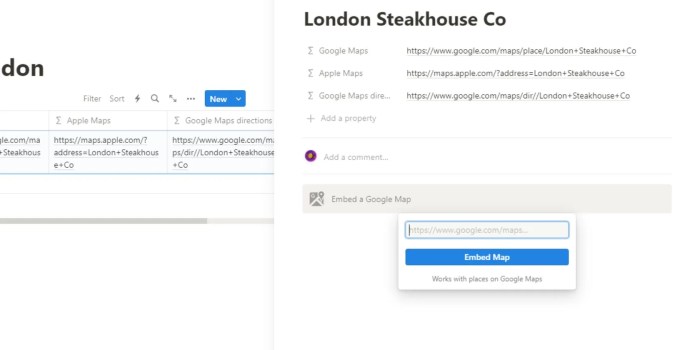
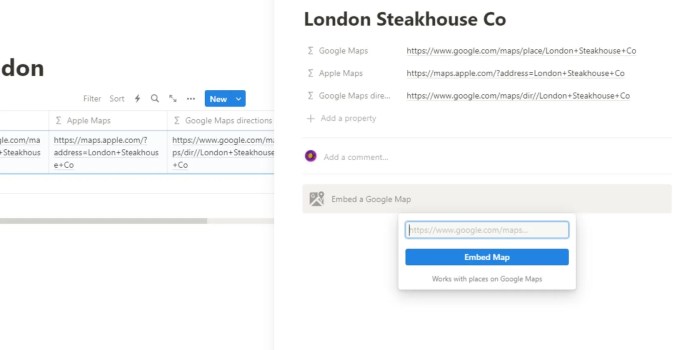
embed a Google Map into a Notion page, follow these steps:
- Open the Notion page where you want to embed the map.
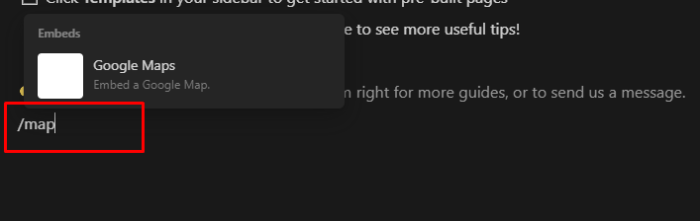
- Click on the “+” icon in the top-left corner and select “Embed.”
- In the “Embed” window, paste the URL of the Google Map you want to embed.
- Click on the “Embed” button.
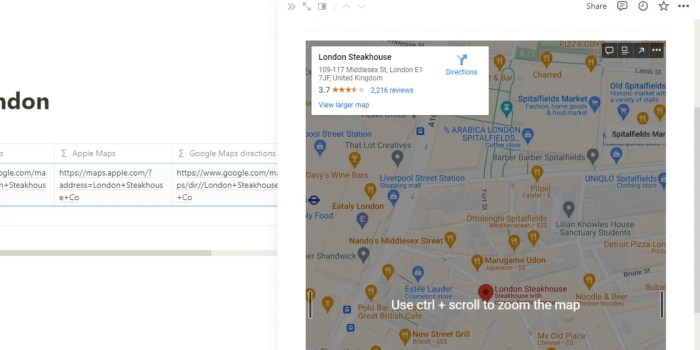
Once the Google Map is embedded, you can customize it to fit your needs. You can change the size of the map, zoom in or out, and even add markers or directions. To do this, simply click on the “Customize” button in the top-right corner of the map.
After mastering the art of generating clickable Google and Apple Maps links in Notion, you might want to explore automating temperature and humidity in your Apple Home App. Check out our guide on How to Create Temperature and Humidity Automation in the Apple Home App . Once you’re done with that, return to this Notion tutorial to continue generating those essential clickable map links.
Generating Clickable Google Maps Links
Creating clickable Google Maps links allows you to easily share specific locations or directions with others. These links are useful for providing quick access to addresses, landmarks, or custom-created maps.
Manually Creating Clickable Google Maps Links
To manually generate a clickable Google Maps link, follow these steps:
- Open Google Maps and navigate to the desired location.
- Click the “Share” button in the bottom-left corner.
- Select the “Copy link” option.
- Paste the copied link into your desired location (e.g., email, document, website).
Clickable Google Maps Link Formats
Clickable Google Maps links can be used in various formats, including:
- HTML:
<a href="https://www.google.com/maps/place/1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043">Google Headquarters</a> - Markdown:
[Google Headquarters](https://www.google.com/maps/place/1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043)
Apple Maps Integration with Notion
Integrating Apple Maps into Notion pages offers several advantages. It allows you to:
- Easily share locations and directions with others.
- Add interactive maps to your Notion pages.
- Embed maps with customizable options to suit your needs.
How to Embed Apple Maps into Notion
Follow these steps to embed Apple Maps into Notion:
- Open the Notion page where you want to embed the map.
- Click on the “+” button in the top right corner and select “Embed.”
- In the “Embed” dialog box, select “Apple Maps” from the dropdown menu.
- Enter the address or location you want to map in the “Location” field.
- Click on the “Embed” button to insert the map into your Notion page.
Customizing Embedded Apple Maps
Once you’ve embedded an Apple Map into your Notion page, you can customize it to suit your needs. Click on the map and select “Edit” from the menu bar. This will open the “Edit Embed” dialog box, where you can:
- Change the location by entering a new address or location in the “Location” field.
- Adjust the zoom level by using the slider or entering a value in the “Zoom” field.
- Choose between “Standard” and “Satellite” map views.
- Enable or disable traffic data by toggling the “Traffic” switch.
Generating Clickable Apple Maps Links
Similar to Google Maps links, Apple Maps links can also be made clickable, allowing users to navigate to a specific location or perform various actions directly from within Notion. By integrating these links, you can enhance your notes and databases with interactive and convenient navigation features.
paragraphCreating clickable Apple Maps links involves specifying the latitude and longitude coordinates of the desired location. These coordinates can be obtained from various sources, such as Apple Maps itself or online coordinate lookup tools.
Manual Creation of Apple Maps Links
- Using HTML:Clickable Apple Maps links can be created using HTML by specifying the following format:
<a href="https://maps.apple.com/?ll=latitude,longitude&q=query">link text</a>Replacelatitudeandlongitudewith the desired coordinates andquerywith the search query (optional). - Using Markdown:Clickable Apple Maps links can also be created using Markdown by specifying the following format:
[link text](https://maps.apple.com/?ll=latitude,longitude&q=query)Replacelatitude,longitude, andqueryas mentioned above.
Examples of Clickable Apple Maps Links
- HTML:
<a href="https://maps.apple.com/?ll=37.33233141,-122.0312186">Apple Park</a> - Markdown:
[Apple Park](https://maps.apple.com/?ll=37.33233141,-122.0312186)
Advanced Customization of Maps Links
Google Maps and Apple Maps offer advanced customization options to tailor map links to specific needs. Let’s explore these options and how to leverage them effectively.
Google Maps Customization, How to Generate Clickable Google and Apple Maps Links in Notion
Google Maps allows you to customize the zoom level, map type, and more. Here’s how:
- Zoom Level:Use the “&z=” parameter to set the zoom level. For instance, “&z=15” sets the zoom to a close-up view.
- Map Type:Specify the map type using the “&maptype=” parameter. Options include “roadmap,” “satellite,” “hybrid,” and “terrain.”
- Markers:Add markers to the map by using the “&markers=” parameter. Specify the latitude and longitude coordinates, e.g., “&markers=40.712775,-74.005973.”
Apple Maps Customization
Apple Maps also provides customization options for specific purposes:
- Driving Directions:Use the “&dirflg=d” parameter to show driving directions. Add “&daddr=” to specify the destination.
- Street View:Embed a street view by using the “&ll=” parameter to specify the location and “&spn=” to set the zoom level. For instance, “&ll=40.712775,-74.005973&spn=0.002,0.002” shows a street view of Central Park.
Using HTML Tables to Structure Map Links
HTML tables offer a neat way to organize and present your map links in a structured and visually appealing format. They make it easier for users to navigate and find the information they need quickly and efficiently.
Creating HTML tables in Notion is straightforward. Simply insert a table block into your page and start adding rows and columns as needed. You can customize the table’s appearance by adjusting the width, height, and alignment of cells, as well as adding borders and colors.
Table Structure
When using HTML tables to display map links, consider the following structure:
- Create a header row with columns for the map link, location name, and any additional relevant information (e.g., address, description).
- Add rows for each map link, including the clickable link in the first column, the location name in the second column, and any additional information in subsequent columns.
- Style the table as desired, using borders, colors, and alignment to enhance readability and visual appeal.
This structured approach makes it easy for users to scan the table, locate the map links they need, and access the desired locations with just a click.
Utilizing Bullet Points for Map Link Organization
Bullet points are a valuable tool for organizing map links in Notion. They offer several advantages, including:
- Clarity and Conciseness:Bullet points break down map links into distinct and easily readable items, making it easier for users to navigate and find the desired information.
- Improved Structure:Bullet points provide a clear structure to the map links, making it easier for users to scan and locate specific locations.
- Enhanced Usability:By using bullet points, users can quickly jump to a specific map link without having to scroll through a lengthy list of text.
Creating and Formatting Bullet Points in Notion
To create a bullet point in Notion, simply type an asterisk (*) followed by a space and the text you want to display. You can also use the following keyboard shortcut: Ctrl + Shift + 8 (Windows) or Cmd + Shift + 8 (Mac).
To format bullet points, you can use the following options:
- Indentation:You can indent bullet points to create a hierarchical structure.
- Numbering:You can number bullet points to provide a clear order.
- Color Coding:You can color code bullet points to differentiate between different categories or types of map links.
Examples of Bullet Points for Map Link Organization
Here are some examples of how you can use bullet points to organize map links in Notion:
- Category-Based Organization:Create bullet points for different categories of map links, such as “Restaurants,” “Attractions,” and “Shopping.”
- Location-Based Organization:Create bullet points for different locations, such as “New York City,” “Los Angeles,” and “London.”
- Distance-Based Organization:Create bullet points for different distances from a specific location, such as “Within 1 mile,” “Within 5 miles,” and “Within 10 miles.”
Embedding Maps Links in Notion Databases
Integrating map links into Notion databases offers several advantages. It enhances data visualization, making it simpler to analyze spatial data. Moreover, it allows for seamless navigation to specific locations, facilitating collaboration and decision-making.To embed map links in Notion database properties, follow these steps:
- Create a new database property and select the “URL” type.
- In the “Formula” field, enter the following formula:
“`”https://www.google.com/maps/search/?api=1&query=” & prop(“Name”)“`Replace “Name” with the name of the database property containing the location information.
Best Practices for Using Map Links in Notion Databases
-
-*Provide context
Include a brief description or context for each map link, explaining its relevance to the database.
-*Use consistent naming
Ensure that the names of the database properties containing location information are consistent, making it easier to identify and access map links.
It’s easy to create clickable Google and Apple Maps links in Notion. Just follow these simple steps. And if you’re looking for a reliable way to back up your WhatsApp chats, check out this guide . Once you’ve backed up your chats, you can rest assured that they’re safe and secure.
Returning to our topic, Notion’s clickable maps feature is a great way to add interactivity and convenience to your pages.
-*Consider privacy
If the location information is sensitive, consider using privacy settings to restrict access to authorized personnel only.
Troubleshooting Common Issues with Map Links
Encountering issues when working with map links in Notion is not uncommon. This section aims to identify some of the most frequently encountered problems and provide practical solutions to help you resolve them.
If you’re experiencing difficulties, it’s advisable to double-check your map link syntax to ensure it’s correct. Make sure you’ve entered the proper coordinates or location names and that the link format is compatible with Notion.
Incorrect Link Format
One common issue arises when the map link format is incorrect. Notion requires a specific format for map links, which includes the “https://www.google.com/maps/search/?api=1&query=” prefix for Google Maps links and the “https://maps.apple.com/?ll=” prefix for Apple Maps links. Ensure your links adhere to these formats.
Invalid Coordinates
Another potential problem is using invalid coordinates. When specifying coordinates, it’s crucial to enter them in the correct order: latitude followed by longitude. Double-check that the coordinates you’ve entered are accurate and correspond to the desired location.
Network Connectivity Issues
If you’re unable to access the map links, verify your internet connection. A stable internet connection is necessary for Notion to retrieve and display map data. Check if your device is connected to a reliable Wi-Fi network or has sufficient cellular data.
Browser Compatibility
Certain browsers may not be fully compatible with Notion’s map link functionality. Try using a different browser, such as Chrome or Firefox, to see if that resolves the issue.
Notion Updates
Occasionally, Notion may release updates that introduce changes to the way map links are handled. If you encounter any issues after a Notion update, it’s recommended to check the Notion changelog or contact Notion support for assistance.
Additional Resources
- Notion Help Center: https://www.notion.so/help
- Notion Community Forum: https://forum.notion.so/
Last Point
By following the steps Artikeld in this guide, you’ll be able to harness the power of maps within Notion, enhancing your workflow and making it easier to collaborate on location-based projects.
Key Questions Answered
Can I embed both Google and Apple Maps in Notion?
Yes, this guide covers the integration of both Google Maps and Apple Maps into Notion.
Can I customize the appearance of embedded maps?
Yes, Notion provides various customization options for embedded maps, allowing you to adjust zoom levels, map types, and more.
Can I create clickable links that open maps in a separate window or app?
Yes, this guide includes methods for creating clickable links that launch maps in a new tab or the dedicated map app on your device.